
2. Excellent CSS dock menu for MAC lovers made with jQuery:

Download dock menu
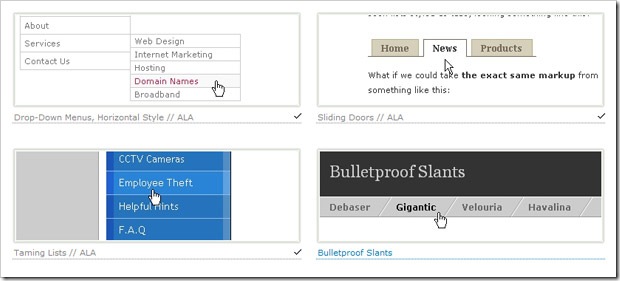
3. 37 different CSS navigation techniques:

4. Almost 5 years old menu, but looks great:

5. Nice jQuery sliding effect menu with 4 different examples:

6. Updated JQuery Nested Tab Set with Demo;
7. Vertical Flyout JavaScript Menu;
8. 13 hand-picked Vertical and horizontal CSS Menus ;
9. Different tutorials for CSS menu creation;
10. Big library of vertical CSS menus from dynamicdrive.com;
11. Nice collection of ~150 different CSS menus from CSSplay.com – regularly updated.
I really recommend You to visit this site:

12. Menu with simple show/hide effect – 2 examples with CSS and MooTools;
13. Superfish v1.4.8 – jQuery menu plugin;
14.Accessible Image-Tab Rollovers;
15. Simple CSS vertical menu Digg-like;
16. Simple Javascript Accordions;
17. Unique navigation menu using jQuery and MooTools:

18.CSSmenumaker.com – offers professional CSS menus;
19. Cool JavaScript menus from JavaScriptkit.com;
20. Create a multilevel Dropdown menu with CSS and improve it via jQuery
21. jdMenu Hierarchical Menu Plugin for jQuery – vertical multilevel dropdown list;
22. Amazing apple style navigation menu:

23. Accordion style jQuery menu:

24. Cool animated navigation with CSS and jQuery:

25. jQuery Treeview Plugin:

26. 35 different unique Jquery demos with different features
27. Jquery fastfind menu – click toogle menu, to get popup navigation menu:

28. jQuery idTabs – 8 different cool jQuery examples:

29. jQuery ContextMenu – lightweight jQuery plugin that lets You selectively override the browser’s right-click menu with a custom one of your own:

30. jQuery UI tabs – different tab effects as simple tab, start with custom tab, slide effect, fade effect and much more;
31. iconDock jQuery – one more similar navigation to MAC OS X dock effect;
32. SlidingMenu – very simple sliding menu using the effects provided by Interface (think Script.aculo.us for Prototype)
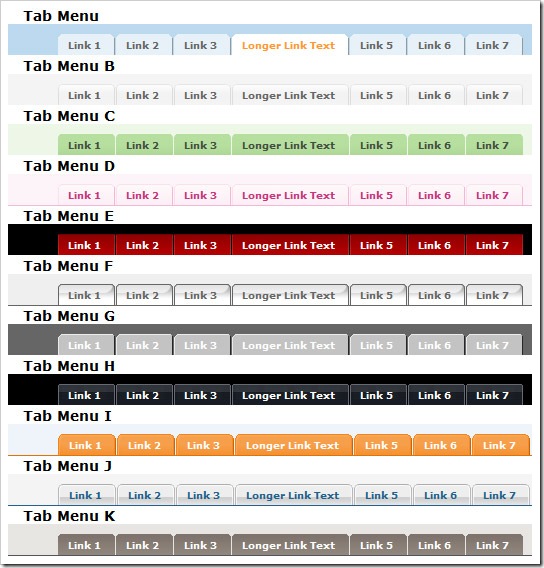
33. Tabbed navigation
These eleven menus are created using the Sliding Doors technique, these menus work also correctly in Internet Explorer.

Download all menus
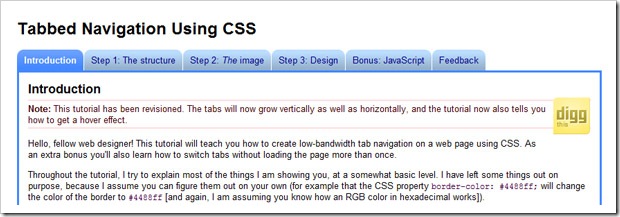
34. Another CSS tabbed navigation:

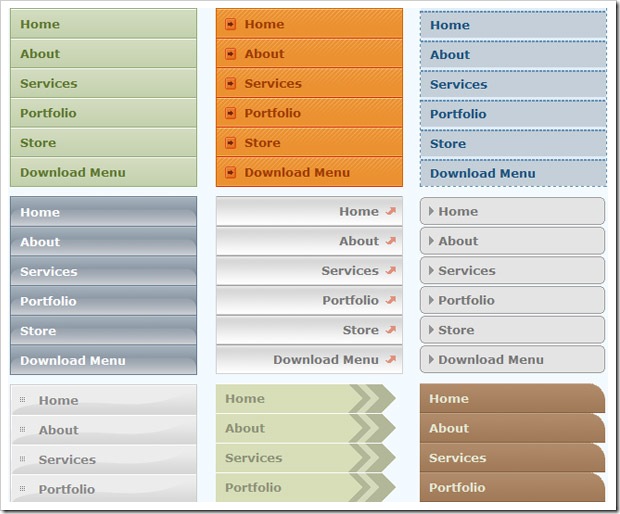
35. 9 different CSS block menus:

Download all menus
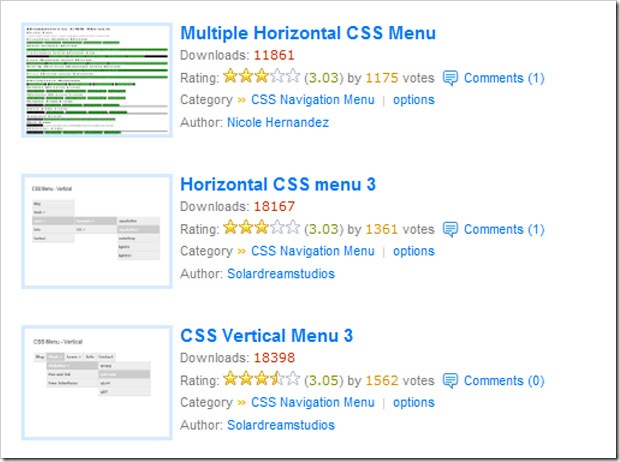
36. 12 more different CSS menus.

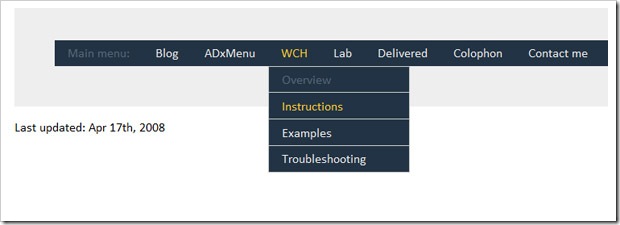
37. ADxMenu – 4 different examples of cool navigation menus:

Download
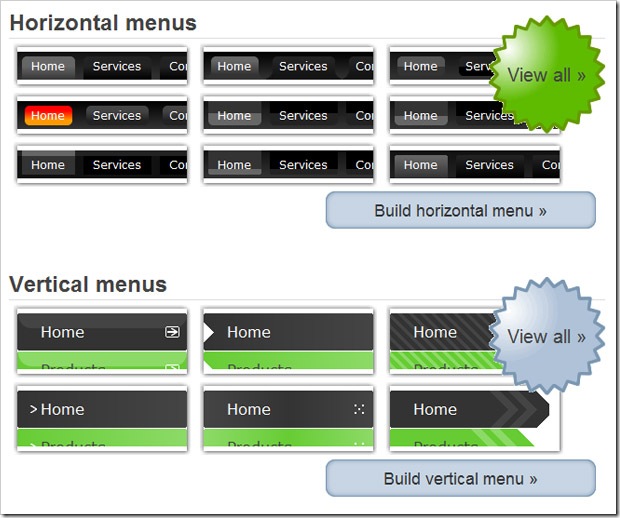
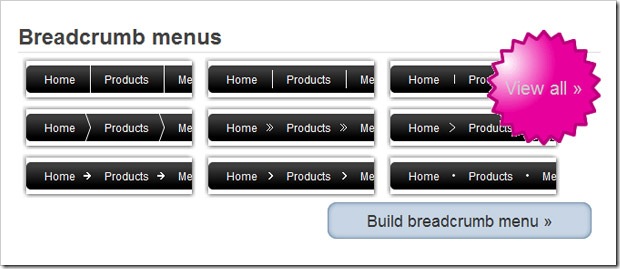
39. At CSSmenubuilder is huge list of different and modern look menus, take Your best pick:


40. Huge list of different menu examples:


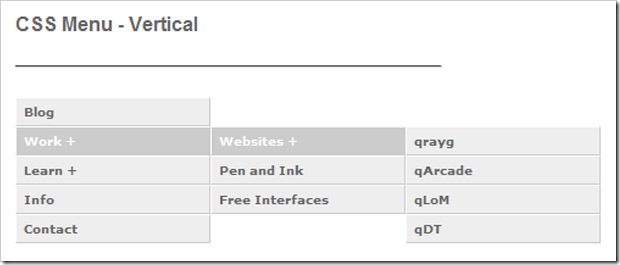
41. CSSmenus: horizontal and vertical:

42. Great navigation and little more, one of the popular accordion versions:

Download accordion menu
CSS menu generators:
List-u-Like CSS Generator
This generator allows You to create 3 different styles of menu
Thanks for the list. I’ve used the Accordion menu in my site below.
ReplyDelete