Print_preview.php :
< html>
< head>
< link rel="stylesheet" type="text/css" media="all" href="watermark.css" />
< link rel="stylesheet" type="text/css" media="print" href="watermark-print.css" />
< !--[if lt IE 7]> < link rel="stylesheet" type="text/css" media="print" href="styles/watermark-print-ie.css" />
< /head>
< body>
< div class="watermark">< div>< img alt="Confidential" src="logo.gif" />< /div>< /div>
< b>Go to Print Preview Option< /b>
< /body>
< /html>
watermark.css :
/*
Copyright (c) 2008, Yahoo! Inc. All rights reserved.
Code licensed under the BSD License:
http://developer.yahoo.net/yui/license.txt
version: 2.5.2
*/
body {font:13px/1.231 arial,helvetica,clean,sans-serif;*font-size:small;*font:x-small;}table {font-size:inherit;font:100%;}pre,code,kbd,samp,tt{font-family:monospace;*font-size:108%;line-height:100%;}
body{
/* background:#ececec; */
margin:1em;padding:0;
}
div.watermark{
display:none;
}
watermark-print.css :
body{
margin:0;
}
div.watermark{
display:block;
position:fixed;
z-index:-1;
width:100%;
height:100%;
}
div.content > *:first-child,x:-moz-any-link{margin-top:0;}/* ff only */
div.watermark,x:-moz-any-link{z-index:auto;}/* ff only */
div.watermark,x:-moz-any-link,x:default{z-index:-1;}/* ff3 only */
@media all and (min-width: 0px){div.watermark{width:8.5in;}} /* opera only */
div.watermark div{
position:absolute;
left:0;
width:99%;
}
/* watermark position */
/* horizontal */
div.left{text-align:left;}
div.center{text-align:center;}
div.right{text-align:right;}
body:last-child:not(:root:root) div.right div{left:-160px;}/* safari only */
/* vertical */
div.top div{top:0;}
div.middle div{top:50%;margin-top:-80px;}
div.bottom div{bottom:2px;}
Arun Rama Balan.G is Tech Lead of Zerosoft Technologies, Thooththukudi. I had received a bachelor degree in computer science from SBK College - Aruppukottai and Masters degree in Computer Application from VHNSN College - Virudhunagar. I found these below solutions from GOOGLE SEARCH. So I update this solutions from Out side sources. Not My OWN Contents. Credit goes to Original authors..
Monday, October 12, 2009
300+ Jquery, CSS, MooTools and JS navigation menus
1.Fancy menu – very cool navigation menu:

2. Excellent CSS dock menu for MAC lovers made with jQuery:

Download dock menu
3. 37 different CSS navigation techniques:

4. Almost 5 years old menu, but looks great:

5. Nice jQuery sliding effect menu with 4 different examples:

6. Updated JQuery Nested Tab Set with Demo;
7. Vertical Flyout JavaScript Menu;
8. 13 hand-picked Vertical and horizontal CSS Menus ;
9. Different tutorials for CSS menu creation;
10. Big library of vertical CSS menus from dynamicdrive.com;
11. Nice collection of ~150 different CSS menus from CSSplay.com – regularly updated.
I really recommend You to visit this site:

12. Menu with simple show/hide effect – 2 examples with CSS and MooTools;
13. Superfish v1.4.8 – jQuery menu plugin;
14.Accessible Image-Tab Rollovers;
15. Simple CSS vertical menu Digg-like;
16. Simple Javascript Accordions;
17. Unique navigation menu using jQuery and MooTools:

18.CSSmenumaker.com – offers professional CSS menus;
19. Cool JavaScript menus from JavaScriptkit.com;
20. Create a multilevel Dropdown menu with CSS and improve it via jQuery
21. jdMenu Hierarchical Menu Plugin for jQuery – vertical multilevel dropdown list;
22. Amazing apple style navigation menu:

23. Accordion style jQuery menu:

24. Cool animated navigation with CSS and jQuery:

25. jQuery Treeview Plugin:

26. 35 different unique Jquery demos with different features
27. Jquery fastfind menu – click toogle menu, to get popup navigation menu:

28. jQuery idTabs – 8 different cool jQuery examples:

29. jQuery ContextMenu – lightweight jQuery plugin that lets You selectively override the browser’s right-click menu with a custom one of your own:

30. jQuery UI tabs – different tab effects as simple tab, start with custom tab, slide effect, fade effect and much more;
31. iconDock jQuery – one more similar navigation to MAC OS X dock effect;
32. SlidingMenu – very simple sliding menu using the effects provided by Interface (think Script.aculo.us for Prototype)
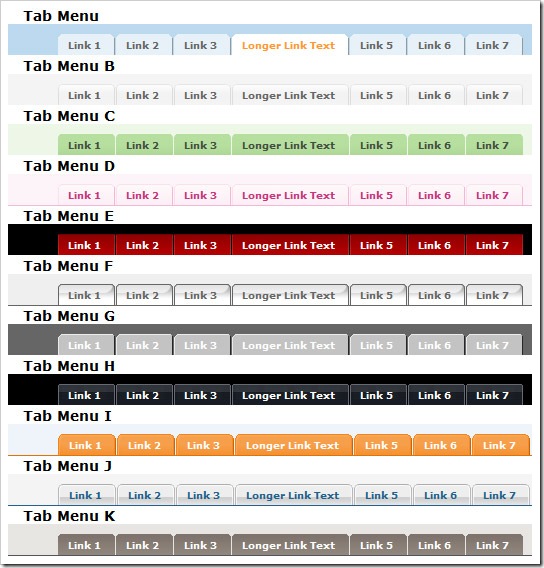
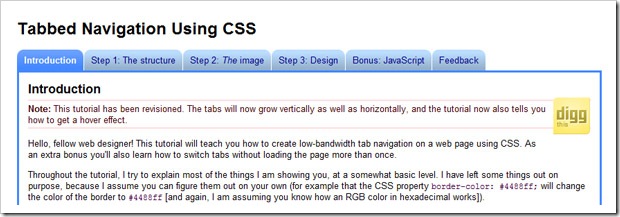
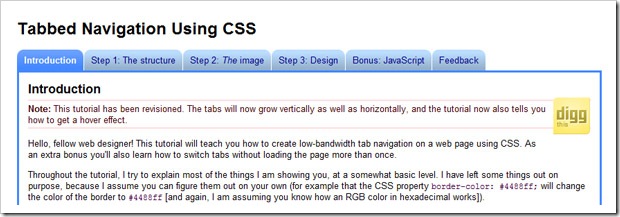
33. Tabbed navigation
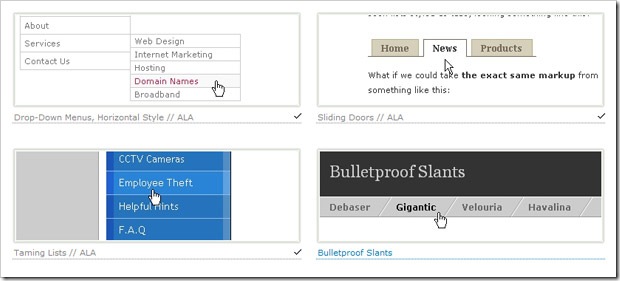
These eleven menus are created using the Sliding Doors technique, these menus work also correctly in Internet Explorer.

Download all menus
34. Another CSS tabbed navigation:

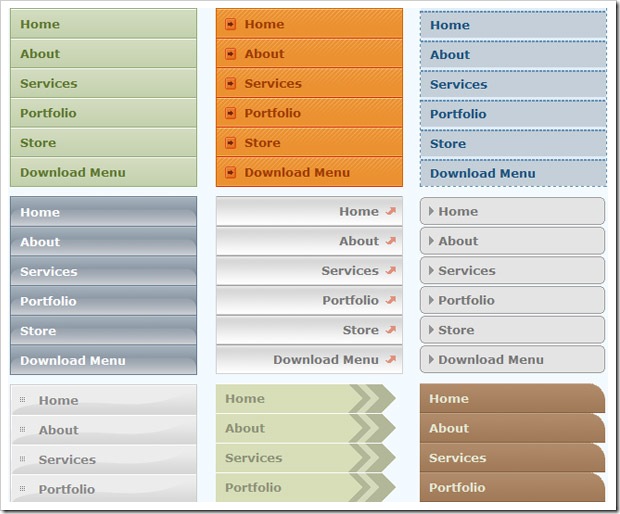
35. 9 different CSS block menus:

Download all menus
36. 12 more different CSS menus.

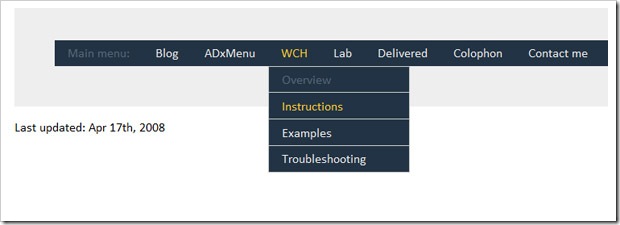
37. ADxMenu – 4 different examples of cool navigation menus:

Download
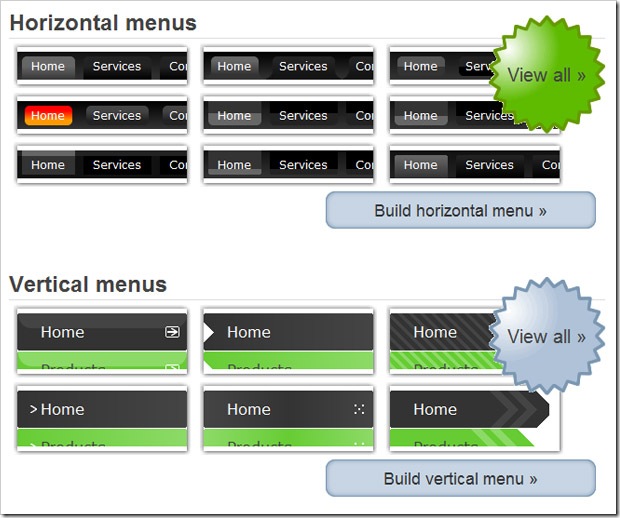
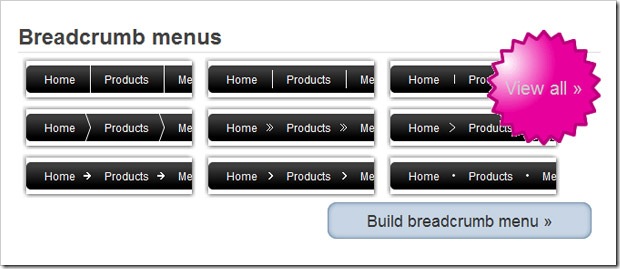
39. At CSSmenubuilder is huge list of different and modern look menus, take Your best pick:


40. Huge list of different menu examples:


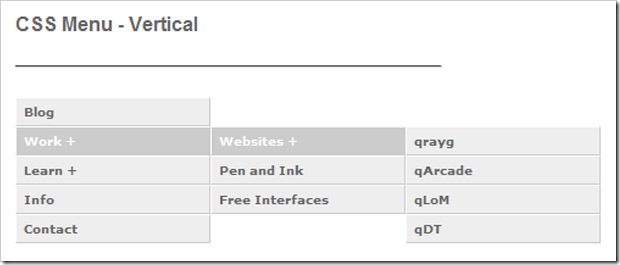
41. CSSmenus: horizontal and vertical:

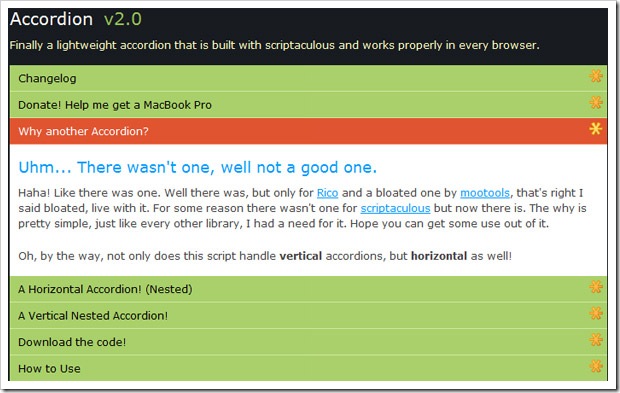
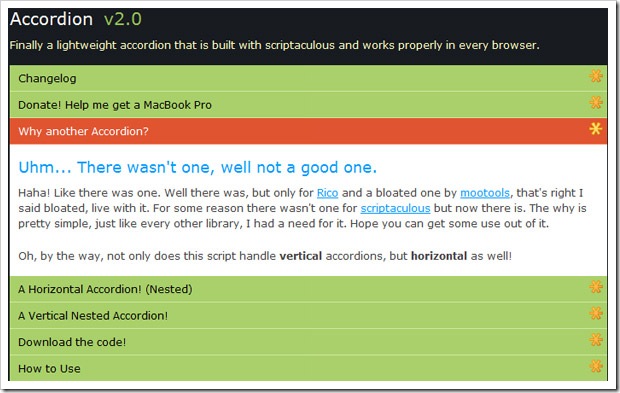
42. Great navigation and little more, one of the popular accordion versions:

Download accordion menu
CSS menu generators:
List-u-Like CSS Generator
This generator allows You to create 3 different styles of menu

2. Excellent CSS dock menu for MAC lovers made with jQuery:

Download dock menu
3. 37 different CSS navigation techniques:

4. Almost 5 years old menu, but looks great:

5. Nice jQuery sliding effect menu with 4 different examples:

6. Updated JQuery Nested Tab Set with Demo;
7. Vertical Flyout JavaScript Menu;
8. 13 hand-picked Vertical and horizontal CSS Menus ;
9. Different tutorials for CSS menu creation;
10. Big library of vertical CSS menus from dynamicdrive.com;
11. Nice collection of ~150 different CSS menus from CSSplay.com – regularly updated.
I really recommend You to visit this site:

12. Menu with simple show/hide effect – 2 examples with CSS and MooTools;
13. Superfish v1.4.8 – jQuery menu plugin;
14.Accessible Image-Tab Rollovers;
15. Simple CSS vertical menu Digg-like;
16. Simple Javascript Accordions;
17. Unique navigation menu using jQuery and MooTools:

18.CSSmenumaker.com – offers professional CSS menus;
19. Cool JavaScript menus from JavaScriptkit.com;
20. Create a multilevel Dropdown menu with CSS and improve it via jQuery
21. jdMenu Hierarchical Menu Plugin for jQuery – vertical multilevel dropdown list;
22. Amazing apple style navigation menu:

23. Accordion style jQuery menu:

24. Cool animated navigation with CSS and jQuery:

25. jQuery Treeview Plugin:

26. 35 different unique Jquery demos with different features
27. Jquery fastfind menu – click toogle menu, to get popup navigation menu:

28. jQuery idTabs – 8 different cool jQuery examples:

29. jQuery ContextMenu – lightweight jQuery plugin that lets You selectively override the browser’s right-click menu with a custom one of your own:

30. jQuery UI tabs – different tab effects as simple tab, start with custom tab, slide effect, fade effect and much more;
31. iconDock jQuery – one more similar navigation to MAC OS X dock effect;
32. SlidingMenu – very simple sliding menu using the effects provided by Interface (think Script.aculo.us for Prototype)
33. Tabbed navigation
These eleven menus are created using the Sliding Doors technique, these menus work also correctly in Internet Explorer.

Download all menus
34. Another CSS tabbed navigation:

35. 9 different CSS block menus:

Download all menus
36. 12 more different CSS menus.

37. ADxMenu – 4 different examples of cool navigation menus:

Download
39. At CSSmenubuilder is huge list of different and modern look menus, take Your best pick:


40. Huge list of different menu examples:


41. CSSmenus: horizontal and vertical:

42. Great navigation and little more, one of the popular accordion versions:

Download accordion menu
CSS menu generators:
List-u-Like CSS Generator
This generator allows You to create 3 different styles of menu
3 Awesome Javascript CSS Menus
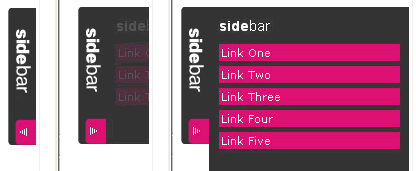
1) Sexy Sliding Menu – Andrew Sellick decided to use mootools due to the smoothness of their effects, however, he developed a sliding menu using script.aculo.us .

Demo: Mootols Version
Demo: Script.aculo.usVersion
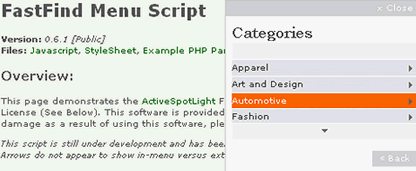
2) FastFind Menu Script – This script allows for nested menus, based on dynamic "AJAX" responses. The menu can also be dragged/dropped thanks to the jQuery Interface Library.

Demo: FastFind Menu
3) Webber 2.0 Dock Menu – Great example of a dock type navigation.

Demo: Webber 2.0 Dock Menu

Demo: Mootols Version
Demo: Script.aculo.usVersion
2) FastFind Menu Script – This script allows for nested menus, based on dynamic "AJAX" responses. The menu can also be dragged/dropped thanks to the jQuery Interface Library.

Demo: FastFind Menu
3) Webber 2.0 Dock Menu – Great example of a dock type navigation.

Demo: Webber 2.0 Dock Menu
Collection of MooTools menu plugins
Collection of MooTools menu plugins
It’s time for some MooTools stuff so i have made a small list of MooTools menu plugins. I have placed a variety of menu’s, drop downs, imagesliders, Vertical & Horizontal, fisheye, list and more here. To visited the menu’s just click on the image.
If you know some more nice MooTools menu plugin just place a comment with a link.
enjoy
















If you know some more nice MooTools menu plugin just place a comment with a link.
enjoy
Fancy menu

phatfusion image menu

Elegant Menu

BySlideMenu - Nice and powerful accordion menu

Mootools menu with accordeon and effects

UI TESTS Drop Menu

Simple Animated Menu for Mootools 1.2

MenuMatic Vertical & Horizontal Menu

MooTools ContextMenu Plugin

MooTools UI menu

Drop Down Menu

UvumiTools drop down menu

Mootools Drop Menu

Fancy Sliding Menu For Mootools

iFishEye

slidinglist

Subscribe to:
Posts (Atom)